The phrase wheel fashion designer “color theory” rarely comes up in discussion when people are discussing fashion. However, it has the power to significantly alter how an outfit is seen. It arouses emotion and may change how people view your style.
In many creative fields, they are employed to create color schemes and combinations that produce pleasant visual effects.
Color Theory
Color theory is a corpus of guidelines and conventions that designers use to entice customers with visually appealing color schemes in user interfaces. Designers employ a clothing color wheel and substantial collected data about human optical ability, psychology, culture, and more to choose the finest colors every time.
Fundamentals of Color Theory

In the world of art, a red, yellow, and blue color circle is the standard. The first circle diagram of colors was created by Sir Isaac Newton in 1666. Since then, this idea has been examined and many different iterations have been created by scientists and artists. Discussions about the relative merits of various formats continue to be sparked by differences in opinion. In actuality, any color wheel or circle that displays a properly organized series of pure hues has value.
Colors and color theory for clothes may not be understood by everyone, but attitudes toward them still exist. The monochromatic tones of a picture that features a blue ocean and sky with gentle white clouds provide a sense of tranquillity while associations with blue emphasize this tranquillity.
Orange and blue are on the exact opposite sides of the color wheel from each other, which makes them stand out more and emphasizes their distinctions while generating excitement.
Fashion can benefit from colour theory, which is a significant tool for art and design. In this blog, we want to discuss several facets of color theory and how fundamental ideas can be used to create a fashion.
But first, it’s important to comprehend the color theory. Finding color combinations with the color wheel is helpful whether you work in the fields of fashion, film, fine art, or interior design.
Color Wheel

Primer Colours
Primary denotes that other colors cannot be combined to produce them.
- Primary color wheels come in three different varieties:
- When using actual paints (such as watercolors, acrylics, or oil paints), artists employ the RYB color wheel (red, yellow, blue). The (achromatic) color black is created by combining all fundamental colors;
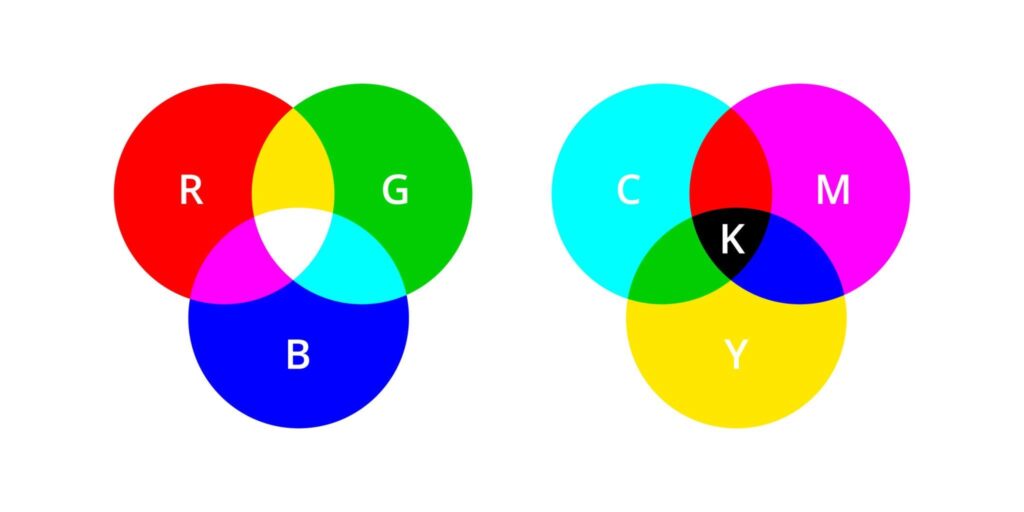
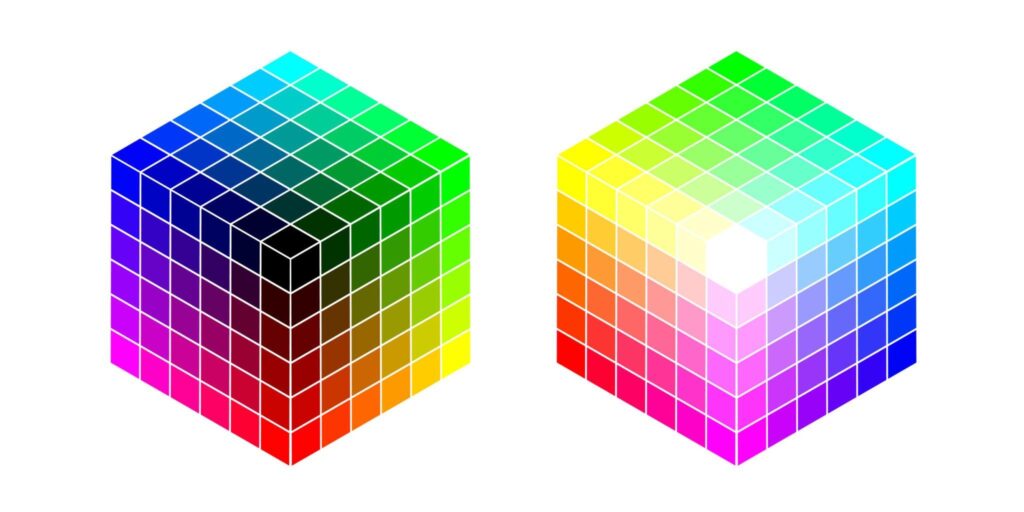
- Only digital designs employ the RGB (red, green, blue) color scheme. Pure white light is produced by combining the primary colors;
- Cyan, magenta, yellow, and key (black) are the four ink plates used in color printing and are referred to as the CMYK color model.
Secondary Colours
Orange, green, and purple are secondary colors made by combining two main colors (red plus yellow, blue plus yellow, and red plus blue, respectively).
- Hues are another name for primary and secondary colors.
Tertiary Colours
When you mix a secondary color with a primary color, you get a tertiary color. Red-orange, yellow-orange, yellow-green, blue-green, blue-violet, and red-violet are tertiary colors on the RYB color wheel.
Hue, Saturation, or Value

Hue, saturation, and value are three fundamental ideas that can be used to explain how color theory works.
An illustration of a hue using a color wheel is the greatest option. The colors of the color wheel are divided into distinct shades of the rainbow order, or ROYGBIV — red, orange, yellow, green, blue, indigo, and violet. The wheel is filled out with various shades of these colors (yellow-green, for example, as seen here between yellow and green).
- The hue or vibrancy of color is measured by its saturation, which comes next. Color is closer to white the lower its saturation level.
- Following is saturation, which refers to how vivid or powerful a color is. A color’s distance from white increases with decreasing saturation.
- Value, which describes a color’s darkness, comes last. A color’s distance from black increases with decreasing value. The distinction between red and burgundy serves as an illustration.
RGB: The Additive Color Mixing Model

Light waves have colors that humans can perceive. Red, green, and blue light sources of varied intensities can be combined to create colors using the additive color mixing model. The brightness of the color mixture increases as more light is added. White light is created when you combine all three colors of light.
Red, green, and blue (RGB) are the three fundamental colors used by TVs, displays, and projectors. By mixing RGB, other colors can be produced.
CMYK: The Subtractive Color Mixing Model

The subtractive color mixing paradigm is used to create every color you see on tangible objects like paper, signs, packaging, etc. Because we learned how to mix finger paints using this color scheme in kindergarten, most people are more familiar with it. In this instance, the term “subtractive” simply means that you are adding more color to the material to subtract light from it.
Red, yellow, and blue were historically the primary colors utilized in the subtractive process since these were the colors that artists blended to create all other hues. They were eventually replaced with cyan, magenta, yellow, and key/black (CMYK), as the development of color printing allowed printers to create a wider range of colors on paper.
Color, Shade, Tint, and Tone

Let’s think back to the 64-pack of crayons we had on our first day of school. (Remember the term “raw umber”? What is an umber, and is it better eaten raw rather than cooked?) Anyhow, you might be wondering how we got from the twelve colors on our original color wheel to all those crayons. Tones, hues, and tints are used in this situation.
Shades, tones, and tints are all variations of hues, or colors, found on the color wheel. A hue that has white added to it is called a tint. White and red, for instance, make pink. Shades can be made by mixing a color with black. An illustration is the hue burgundy, which is created by mixing red and black. Lastly, a tone is a color that has been altered by adding black, white, or grey. The color appears more subdued and less powerful while also darkening the original hue.
Coloring Scheme

The additive color model is used in screen design, where the primary colors are red, green, and blue. The usage of color should be optimized for your users’ experience in appealing interfaces with great usability, just like how images and other visual design elements must be placed strategically. You may choose to use one of these primary color schemes when you begin how to design a tech pack process:
Monochromatic
Utilizing a single color in fashion design with a variety of hues and shades, monochromatic color schemes provide a unified look and feel. It frequently appears incredibly clean and shiny despite the absence of color contrast. The darkness and lightness of your colors can also be changed with ease.
When great contrast doesn’t need to be created, monochromatic color palettes are frequently employed for charts and graphs.
In a one-color palette, a monochromatic design often consists of three to seven variations that use both the deeper and lighter tones of the base color. Any design project should always be launched with some experimentation.
From a single hue, other elements can be made using its many tints and tones.
Complementarity Colours
A complementary color scheme is based on the use of the two colors that are situated next to one another on the color wheel, as well as any appropriate shades of those colors. More than just the opposing basic hues on the color wheel, complementary colors are used in fashion design.

The highest degree of color contrast is offered by the complementary color scheme. The employment of complementary colors in a scheme should therefore be done with caution.
It’s preferable to utilize one color as the main focus of your design and the other as an accent. Charts and graphs benefit greatly from the complementary color scheme. To emphasize key ideas and takeaways, use high contrast.
Even though they are not represented on the color wheel, neutral hues like beige, grey, cream, white, and black can complement primary and secondary hues.
Warm and cool neutrals can also be included as well as pure neutrals and near-neutrals. Their adaptability and relaxing impact make them popular among fashion design apps for designers and interior designers.
Split-Complementary (Compound Harmony)
A color scheme known as split-complementary makes use of one base color and two secondary colors. It utilized two colors that are symmetrically arranged around it on the color wheel as opposed to a complementary color. The secondary colors should only be utilized for highlights and accents; the primary color is the one that should be the focal point.
One dominating color appears in a split complementary scheme along with the two colors that are exactly opposite. While still preserving the advantages of contrasting colors, this results in a more nuanced color pallet than a complementary color scheme.
In contrast to analogous or monochromatic color schemes, the split complementary color scheme’s colors all generate contrast, making it more challenging to balance because of how similar it is to the complementary color scheme.
Both advantages and disadvantages exist for the split complementary color approach. While any two colors in the palette can be used to create fantastic contrast, this also means that finding the ideal balance between the colors can be challenging. You might have to experiment with this one a little bit more as a result to obtain the ideal contrast ratio.
To soften contrast, use hues from the opposite sides of your complementary color pair.”
Transform Your Brand With The Power Of Color Theory
Partner With Us For Exceptional Results!
Get A Free Color ConsultationTetradic hues
Tetrads are color schemes that have an even distance between each color, which is a unique variation of the dual color scheme. No one color dominates because the four colors are scattered equally across the color wheel.
Take four colors (for instance, orange, yellow, blue, and violet) that are two sets of complimentary pairings, and pick one as the dominating hue. Rich, intriguing designs are made possible by this. Watch how warm and cool colors are used together, though.
Analogues Hues
One major color is paired with the two colors that are right adjacent to it on the color wheel to create analogous color schemes. Alternatively, if you wish to use a five-color scheme rather than just three, you can add two more colors (which are located adjacent to the two outside colors).
Red, orange, and yellow, for instance, are adjacent to one another on the color wheel. A dominant color, a supporting color, and an accent color are used while designing an analogous color scheme. In business, comparable color schemes are not only attractive to the eye, but they may also successfully direct the customer to the location and course of action.
The similarity in structures tends to result in softer, less contrasted designs rather than themes with strong color contrast. A color scheme with autumnal or springtime hues, for instance, may be made using an equivalent structure.
The warmer (red, orange, and yellow) or cooler (purple, blue, and green) color palettes can be made using this color scheme.
The 60-30-10 guideline is frequently employed in color theory for designers to create a calm, aesthetically pleasing equilibrium. According to this formula, your foundation color should make up 60% of your area, your accent color should make up 30%, and your pop of color should make up 10%. Here are some additional areas where each of these colors should be used specifically to help simplify this rule:
- 60%: Walls, rugs, and big furniture.
- 30%: Rugs, window coverings, accent chairs, and beds.
- 10%: Accent pillows, artwork, and accessories.
Triadic Colors
A triad is a color scheme with equal separation of all the colors, which is a special form of the split-complementary color scheme. There is no obvious dominance of one color because all three colors are dispersed equally around the color wheel.
Triadic colors are evenly spaced out on the color wheel and are frequently quite vibrant and lively. Utilizing a triadic color scheme in your marketing creates visual contrast and harmony simultaneously, allowing each element to stand out while enhancing the impact of the overall image.
With the same tonality, triadic color schemes create highly contrasted color schemes. Choosing three colors that are evenly spaced in lines around the color wheel results in triadic color schemes.
Triad color schemes can be effective in generating strong contrast between each color in a design, but they can also come off as overwhelming if all of your colors are picked from the same spot on the color wheel.
In a triadic color scheme, you can either choose one dominant color and use the others sparingly, or you can downplay the other two colors by selecting a softer tint.
Because it provides the contrast necessary to make comparisons, the triadic color scheme looks fantastic in graphics like bars or pie charts.
FAQs
What Underpins Color Theory Fundamentally?
These three colors—red, blue, and yellow—are primary colors and cannot be made by combining other hues. Brown is the result of combining them all. But when you combine them, all other colors are possible. The darkness or lightness of a color, or its color values, are also considered in color theory.
What Does The Fashion “3 Color Rule” Entail?
The three-color rule’s fundamental tenet is to never wear an outfit with more than three colors combined. The exception is black and white, which although they can be combined to create a fourth color in your clothing, are technically tones rather than “colors.”
What Does Modern Color Theory Entail?
Three primary colors, projected red, green, and blue, or their printed counterparts, cyan, magenta, and yellow (that’s yellow, hard to read on a white background, no? ), are the foundation of modern color theory. For printed color, a fourth “primary,” called black, is utilized.
Final Words
This post contains a lot of theories. Understanding color theory, however, may make a world of difference in how you use color when making color choices. Employing design templates with customizable color schemes may make producing color theory branded graphics simple.
You will be better able to assess your work and determine whether or why something is off if you have an understanding of basic color theory If you’re using a fashion illustrator, the aforementioned knowledge is an excellent place to start with color theory in fashion design. Practicing mixing colors, experimenting, and having fun producing colors are some of the greatest ways to learn more about color theory clothing.